Существует огромное количество шаблонов для Hikashop, от самых простых до вполне приличных, от бесплатных до супердорогих - но создать шаблон для Hikashop можно и самостоятельно , использовав всё тот же бесплатный шаблон Helium от Rockettheme. Бесчетное количество позиций в шаблоне, полная адаптивность, множество цветовых решений плюс универсальные частистицы-блоки - все это дает неоспаримое преимущество использования шаблона HELIUM для компонента HIKASHOP.
Просмотрев сотни сайтов на Hikashop, не нашел среди них ни одного мало-мальски интересного и красивого по дизайну, кроме шаблонов студии - JOOMLA-MONSTER.COM. Поэтому, если будем разрабатывать дизайн шаблона самостоятельно и будем делать это на шаблоне HELIUM от ROCKETTHEME, воспользуемся заготовками шаблона MODERN этой студии.
Важно понимать, существующие готовые модули для Hikashop и предлагающиеся некоторыми сайтами на продажу, как актуальные, в действительности устарели - они датируются 2014 годом и подходят хорошо подходят для версии Hikasop v2 и старее, но не работают в версиях 3 и 4 или требуют доработки (проверьте - попобуйте установить "актуальный" модуль корзины Sj MiniCart Pro for HikaShop от SmartAddons - при попытке обновить или удалить товар корзина зависает - причина: код php мини-корзины для новой версии HIKASHOP устарел ).
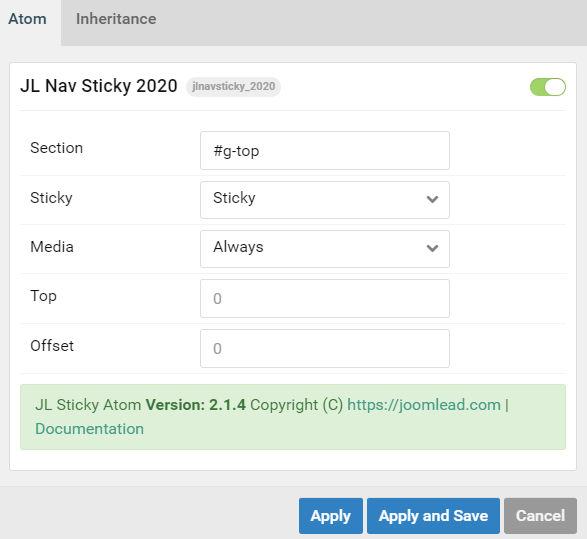
Остановимся для начала на позициях, необходимых для отображения модулей в Hikashop. По-моему, субъективному мнению, в шапке шаблона помимо универсального menu необходимо дополнительно установить 3 модуля : gadget-модуль (кнопки сбоку, обеспечивающие функции поиска, дополнительной помощи, авторизацию и нужные переходы к модулям), стандартное горизонтальное мини-menu (со свойством font-size: 8px) и модуль корзины Hikashop в позиции sticky-header (прилипчивый модуль при скроллинге мышью) обязательно со свойством backround-image: (.../images/cart.png). Практически для каждого модуля требуется своя секция - для примера: top-menu, top-left, top-cart-left
Потребуется также 3 позиции в основном теле шаблона - sidebar(mainbar-left), mainbar (mainbar-center), asidebar (mainbar-right) и 2 позиции снизу: footer и copyright.
Обойдемся без глубокой css-переработки Hikashop, благо сам компонент Hikashop заточен под это - будем работать с классами - т.е. задав суффикс класса отображения модуля Hikasop, получим на выходе собственное дизайнерское отображение товара, категории, бренда.

Примеры дизайна модулей контента / категории / бренда
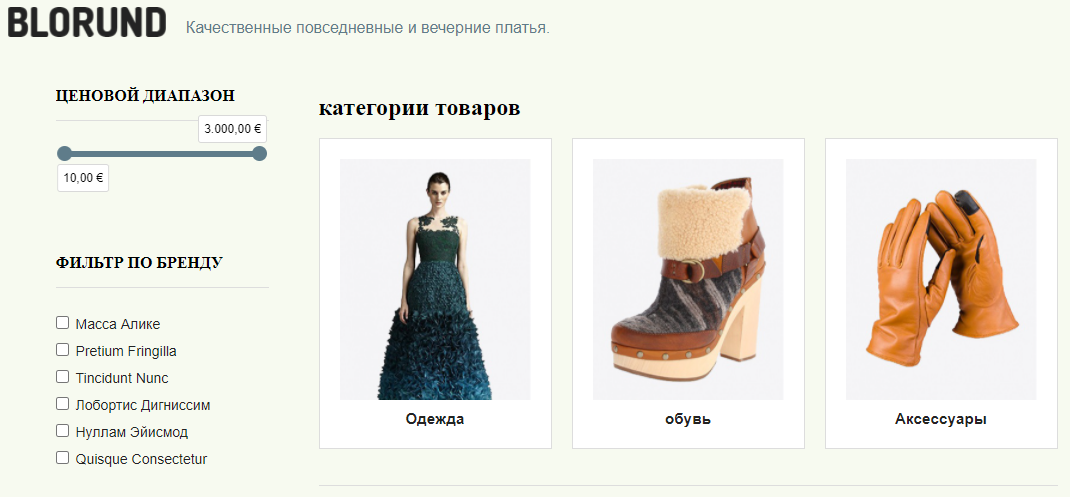
шаблон BLORUND от RCATHEME (Hikashop & Gantry5):
дизайн категории товаров

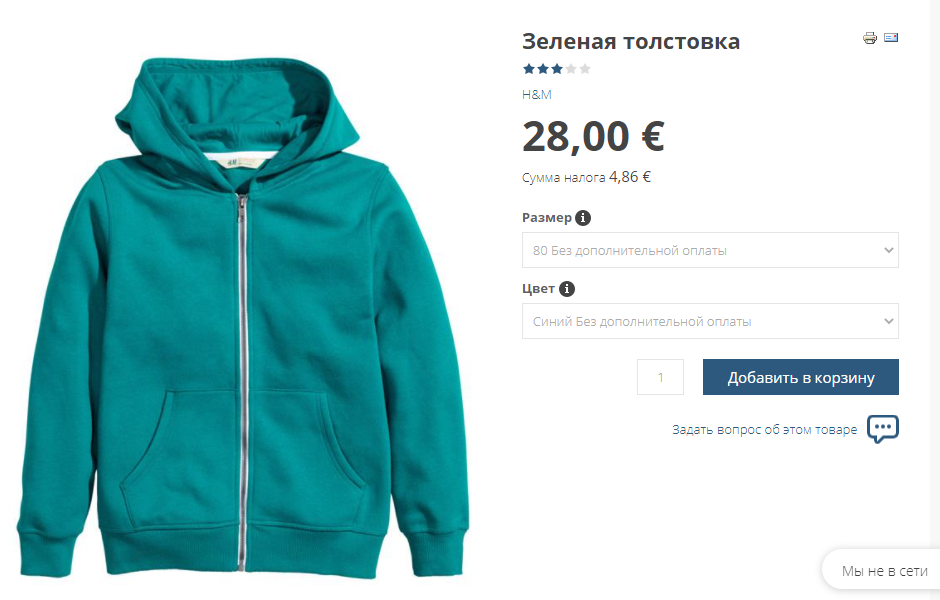
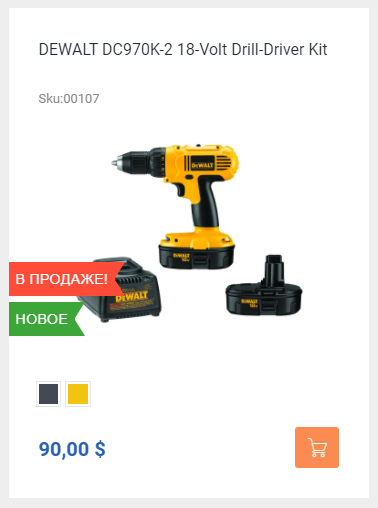
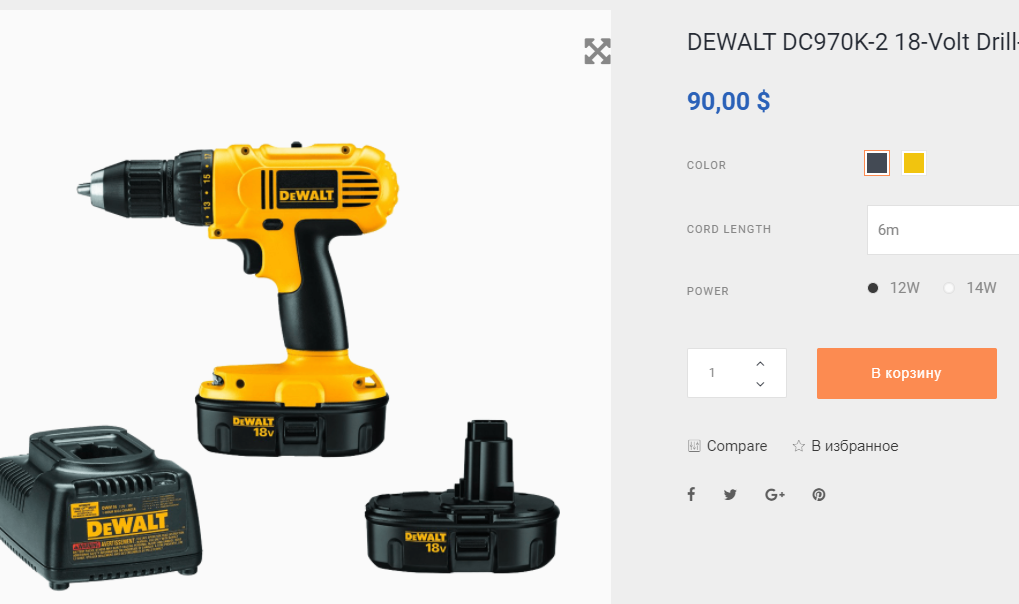
дизайн карточки товара


дизайн списка товаров


Если Вас устраивает такой дизайн шаблона магазина на HIKASHOP - выбираете его и скачиваете style.css с шаблона, нет - проходим мимо, ищем дальше.
шаблоны JM KIDS Fashion (VirtueMart) и JM MODERN Fashion (Hikashop & VirtueMart) от JOOMLA-MONSTER
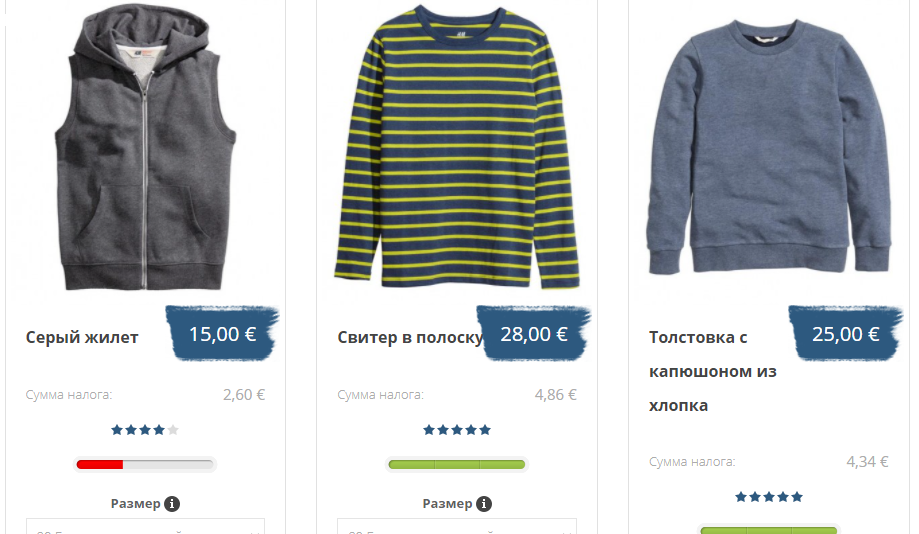
Наиболее интересный дизайн шаблона у шаблона KIDS: фишки - анимация кнопок категории товаров, карточка товара имеет поле для цены со своей стилевой подсветкой (малярная кисть), количество товара отображается диаграммой ( товара нет - его мало - товара много ) разного цвета (красный - оранжевый - зеленый)
анимация кнопок категории товара

обращаем внимание на поле цены товара



Понравилось - скачиваем файлы style.css, template.css и extensions.css с шаблона, нет - ищем дальше.
Другие шаблоны ... предлагают незначительные изменения...но они только дополняют стилизацию карточки товара - цветовое решение color, укорачивание кнопки "в корзину" - без текста. ЭТО организовано через создание дополнительных полей (свойств) в карточке товара или через css - свойства div-ов и span-ов в модуле HIKASHOP.



Рассмотрим как это сделать применительно для шаблона HELIUM
Необходимо напомнить, что в стилизации шаблона преимущество имеет файл style_style_blue.css (если там не отражен стиль, то используется стиль css frontend_modern.css, и только затем hikashop_template.css и др.). Нельзя забывать и про специфику стилизации и самого шаблона Helium (здесь тоже может быть приоритет - см. custom.scss).
Простейшие решения:
Задача отобразить корзину HIKASHOP в позиции TOP на всех страницах сайта (чтобы всегда была под рукой)
РЕШЕНИЕ (одно из нескольких):
залипанию корзины в верхней позиции на странице сайта, на которой опубликован модуль корзины:

Суффикс cart-ms пришел из extensions.css (для отображения в конфигурации HIKASHOP этот файл в соответствии с правилами переименован мною в frontend_modern.css ** - в конфигурации Hikashop в разделе "параметры CSS" отображаютя только те файлы css , что имеют в названии выражение "frontend_" ) , сама корзина с пинтограммой .../images/style_blue/addcart.png приходит из файла style.css (переименован по цвету в файл style_style_blue.css ***- специфика отображения - наличие в выражении слова "style_" ), скачанного с шаблона MODERN и подключенного в конфигурации HIKASHOP

**- предварительно надо скачать все найденные иконки-image типа addcart.png (для разных стилевых решений они свои - синие, оранжевые, зеленые) и поместить их в папки media/hikashop_com/images/style/... или media/hikashop_com/images/style/icons/...
другой вариант - cart-svg - позволяет вставить в параметр background картинку - image .svg заданной величины 32px*32px



т.е. задавая суффикс модуля module cart hikashop можно запросто изменить стиль - это может быть дополнение к модулю: параметр image-background при imafe.jpg и image.png или же параметр background при image.svg
Конечно, можно попробовать использовать Sj MiniCart Pro for HikaShop - но приготовьте к дефектам javascript при нажатии на кнопки навигации внутри модуля - UPDATE , DELETE (не работает код ajax, да и сам модуль построен на простой замене class-ов css через addClass , hasClass и removeClass и свойстве dispalay:none) - но самое главное - кнопка "оплатить" работает !!!

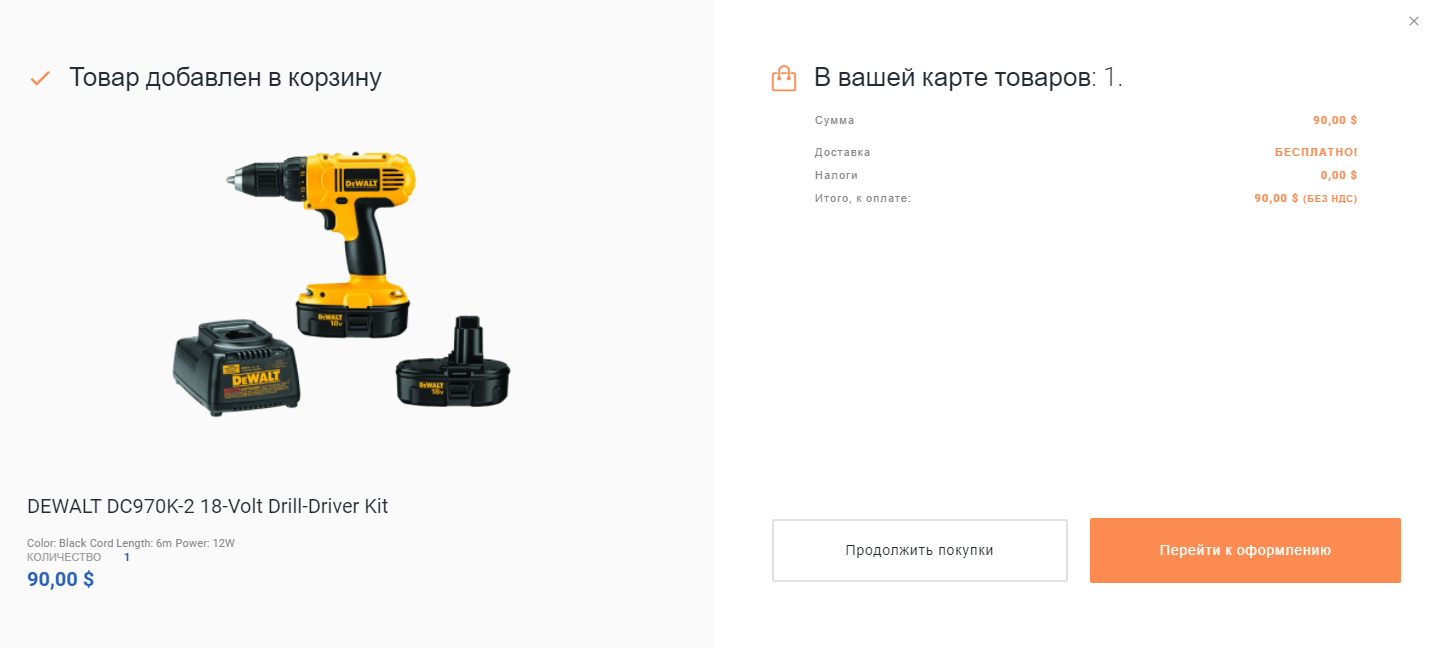
Другая задача стилизации - изменить стиль корзины и отобразить цену в карточке товара на фоне мазка синей "малярной кисти" определенного размера (font-size: 20px)

РЕШЕНИЕ (непростой вариант):
Для этого нам понадобятся style_3.css и extensions_3.css - скачиваем их и активируем стандартными средствами GANTRY5 или HIKASHOP.
Изменим стиль корзины - в ней будут отображаются лишь выбранные товары - сожмем его до предела
![]() или
или 
![]() или
или 
Изменим также поле цены товара - доработаем <span class=" hikashop_product_price "> - не меняя суффиксы классов в шаблоне <span class=" hikashop_product_price "> , дополняем <span> css - свойствами :
- background: url(../images/style_3/price_bg.png) repeat-x;
-
- color: #fff;
- font-size: 20px;
- line-height: 57px;
- height: 57px;
- padding: 0;
- margin: 0 24px;
- position: absolute;
- right: 0;
- top: 0;
-
- background: url(../images/style_3/price_left.png);
***** - предварительно надо скачать все найденные иконки-image типа price_bg.png (для разных стилевых решений они свои - синие, оранжевые, зеленые) и поместить их в папки media/hikashop_com/images/style_3/... или media/hikashop_com/images/style_3/icons/...
статья в разработке...