Любой шаблон от Gantry5 имеет, как правило, несколько предустановленных стилей, идущих в комплекте с базовым стилем. При этом увеличить количество цветов шаблона, например с 2-х до 6-и цветов, достаточно просто. В Gantry5 это можно осуществить с помощью yaml- и scss- файлов. Yaml позволяет создать в административной панели блок с заданными цветовыми решениями, а scss отобразить все это на стороне браузера пользователя.
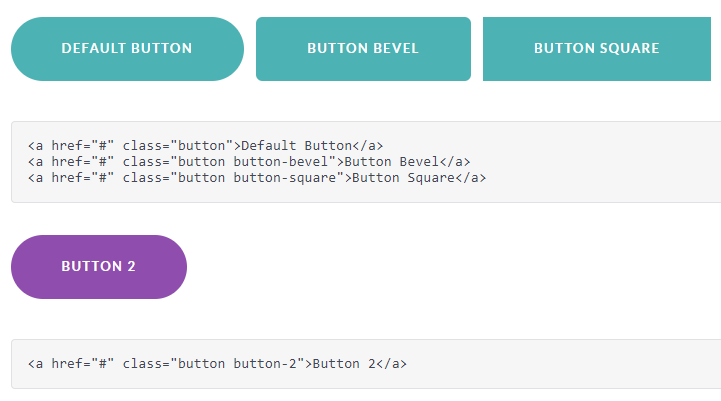
Изначально бесплатный шаблон Helium предлагает следующие варианты стилевых кнопок

Изначально управление контентом в блоге осуществляется овальными гигантскими кнопками "НАЗАД" - "ВПЕРЕД"
Простой заменой файла buttons.scss в папке helium мы кардинально можем изменить стиль кнопок нашего шаблона. В данном ниже примере взят стиль кнопок от шаблона PHOENIX с небольшой коррекцией (добавлен button-gradient - изначально этого стиля кнопок там нету).
Стили кнопок управления (core button) с небольшим дополнением (добавлен атрибут border-radius) также взяты от PHOENIX - файлы typography.scss и core.scss


Шаблон PHOENIX - это только пример для переноса стиля кнопок, дополнительно советую посмотреть файлы buttons.scss от шаблонов ANTARES и AKUATIK - и дополнить, по своему усмотрению, стили кнопок button и core, пройдясь по шаблонам от ROCKETTHEME (раздел меню typography).
Как внедрить все это у себя на сайте?
На этот случай есть документация разработчика - http://docs.gantry.org
Другой вариант - помощь данного сайта
В кратце суть модернизации такова.
1 этап
Во-первых, если у Вас еще не установлен любой шаблон от Rockettheme на Gantry5, то Вам надо скачать в свою CMS JOOMLA3 новый плагин joomla-pkg_gantry5_v5.4.37.zip и сам шаблон helium ( joomla-tpl_g5_helium_v5.4.37.zip ) или hydrogen ( joomla-tpl_g5_hydrogen_v5.4.37.zip ) с портала - http://gantry.org/downloads
2 этап
Во-вторых, в папке custom вашего скачанного бесплатного шаблона создать несколько папок, которые помогут нам полностью модернизировать стили без ущерба основному шаблону.


3 этап - кнопки управления - файл core.scss и typography.scss
Пока нас будет интересовать папка scss. Создадим внутри её дополнительно другие папки (рекомендовано разработчиком Gantry5) и файл custom.scss. Названия соответствуют установленному изначально шаблону, который Вы хотите улучшить (это папки helium и helium-joomla). Почти все шаблоны Rockettheme устроены идентично - поэтому метод подойдет ко всем шаблонам.
helium-joomla --> stules:


В папку styles переносим скопированные файлы и активируем некоторые (не все, кое-что будет работать автоматически)
Согласно правилу переопределения (золотое правило модернизации шаблона Gantry5), все замены в шаблоне Gantry5 можно осуществить, следуя принципам описанным в других статьях
4 этап - стилизация кнопок шаблона - файл buttons.scss
Так как именно шаблон обеспечивает стилизацию кнопок, то требуется создать внутри папки helium папку styles
helium --> styles:


Именно сюда нам надо перенести скопированные стили кнопок от Phoenix.
5 этап
Активация скопированных стилей, как правило, активирует генерацию orange-предупреждений и ошибок типа 500. Некоторые файлы, например core.scss, при правильном размещении внутри каталога custom -> scss -> styles -> helium-joomla активируются автоматически.

И здесь надо понять, что при модернизации шаблона - главное это последовательность подключения файлов типа .scss - это влияет на весь процесс модернизации - будут ли предупреждения об отсутствии переменной, функции или миксина.
На одном шаблоне все может происходить замечательно - без каких-либо ошибок, а на другом сайте те же манипуляции ни к чему не приводят и требуется помощь професcионала по Gantry5.