Создание собственного интернет-магазина для продажи товаров и услуг - актуальная тема для многих организаций и предпринимателей. Рассмотрим компонент Hikashop Business для CMS Joomla 3+ - русифицированную версию. Установка компонента на шаблон Helium от Rockettheme проходит без проблем. Отмечу лишь тот факт, что при обновлении более ранних версий компонента на Hikashop могут слететь некоторые настройки - а именно работа фильтра (ссылки-переходы) поиска товаров по категориям, по производителям и вывода изображения товара в карточке. Разберемся почему.
Вообщее, интернет-магазин Hikashop - это детище немецких IT-разработчиков. Все сделано добротно и с заделом на будущее. И как все немецкое, требует скорпулезного заполнения всех внутренних вкладок и полей.
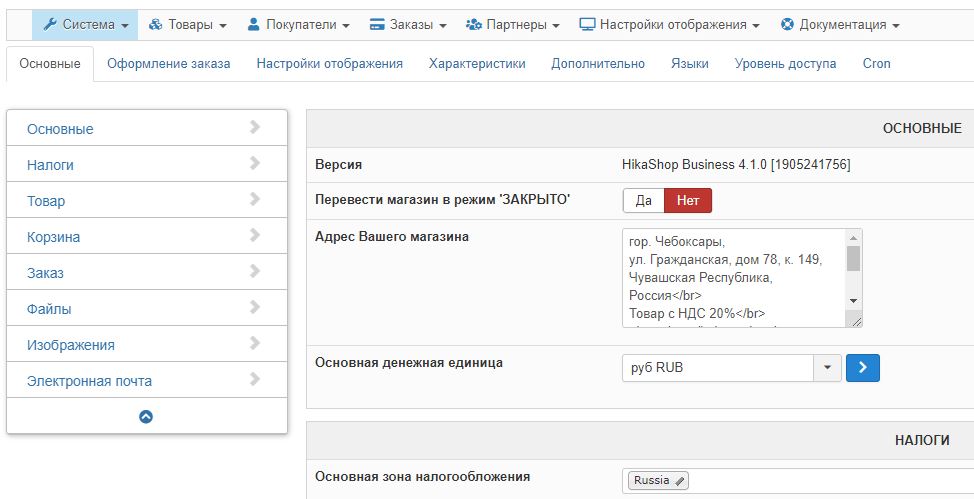
Заполнение необходимых вкладок компонента магазина Hikashop занимает значительное время, но благодаря русифицированной версии все проходит давольно-таки быстро. Первое, что надо сделать - заполнить конфигурацию компонента (СИСТЕМА --> КОНФИГУРАЦИЯ) : название будущего магазина, выставить валюту и определить зону работы магазина (например, только в России).

Обратите внимание на неприметное поле - АДРЕС ВАШЕГО МАГАЗИНА - содержимое выводится для покупателя в квитанции на оплату ( в Hikashop это счет-фактура - счет на оплату).
Вам потребуется оформить все вертикальные и все горизонтальные вкладки. Что непонятно - откладываем на потом. Возвращаться в дальнейшем сюда придется регулярно. Как запонять вкладки и в какой очередности - просмотрите видеоуроки Виталия Куликова на тему внедрение Hikashop для Gantry5. Все это надо сделать до ввода первого товара.
Основная трудность, как ни странно, это определиться с налогами. По умолчанию в системе стоит ставка 0%, поэтому Вам надо создать свою ставку - 20% (основная ставка налога на добавленную стоимость при ОСНО)

Все настройки находятся на вкладке СИСТЕМА - налоги

В зависимости, как Вы будете преимущественно отображать цену товара: цена без НДС или цена, в т.ч НДС - Вам необходимо это указать в переменной обозначения налога.

Дополнительно надо опубликовать валюту Вашего магазина - поставить галочку "опубликовано", предварительно заменив формат, идущий в настройках по умолчанию символ %s на %n (это позволить отображать символ кириллицы в обозначении рубля - руб. вместо кода RUB)


Проделав все эти манипуляции, приступайте к вводу товаров. Напомню про русификатор - используйте его, если вы не владете английским языком. К сожалению, идущий по умолчанию русификатор обеспечивает 80-90% перевода и не срабатывает на подсказки типа tooltip внутри админ-панели компонента (небходимо самому перевести или попросить его у меня через

Но основная проблема адаптации Hikashop для шаблона Helium на Gantry5 - это стилизация вывода модулей Hikashop на страницах вашего сайта - Hikashop Content Module, Hikashop Wishlist Module, Hikashop Cart Module и Hikashop Filter Module . Для этого в папке CUSTOM создаем подпапку SCSS, а в ней папку HIKASHOP. А уже в ней создаем файл - hikashop.scss - сюда будем записывать наши изменения в классах, которые некорректно выводят кнопки управления и тому подобное.
Для каждого шаблона от ROCKETHEME - это могут быть свои специфичные дополнения. Например, для Helium это могут быть изменения для кнопок навигации товара внутри категории.

и таких кастомизаций CSS компонента Hikashop для корректной визуализации модулей предостаточно: шрифт и цвет в цене товара, стилизация кнопок "в корзину", "отложить", "купить", кнопки пагинации - "prev" - "next" и т.д.
Разновидностей вариантов вывода карточки товара несколько (настройки КОНФИГУРАЦИЯ --> НАСТРОЙКИ ИЗОБРАЖЕНИЯ --> ПАРАМЕТРЫ ТОВАРА , рекомендуется show_tabular - вариант отображения параметров товара снизу (описание, характеристики, комментарии).

Что касается фильтра выбора по производителям - такой фильтр работает только через модули Hikashop Filter Module , при этом на странице интернет-магазина обязательно должен быть установлен хотя бы один Hikashop Content Module в определенной конфигурации (должны быть созданы категории товаров и наименование производителей и эти данные должны быть внесены в карточку товара - без этого условия нет сортировки по категориям и производителям.
Интересный факт, при обновлении компонета Hikashop 4.3. на новую версию ввод веса товара не требовался, а при установке с нуля версии 4.5.0 карточка товара не сохраняла значения без ориентировочного веса товара. Зато плагин доставки начал работать в автоматическом избирательном режиме - при выборе перечня товаров и достижения определенного веса метод доставки определялся автоматически - например, при весе >= 3 кг доставка только через транспортую компанию или самовывоз.
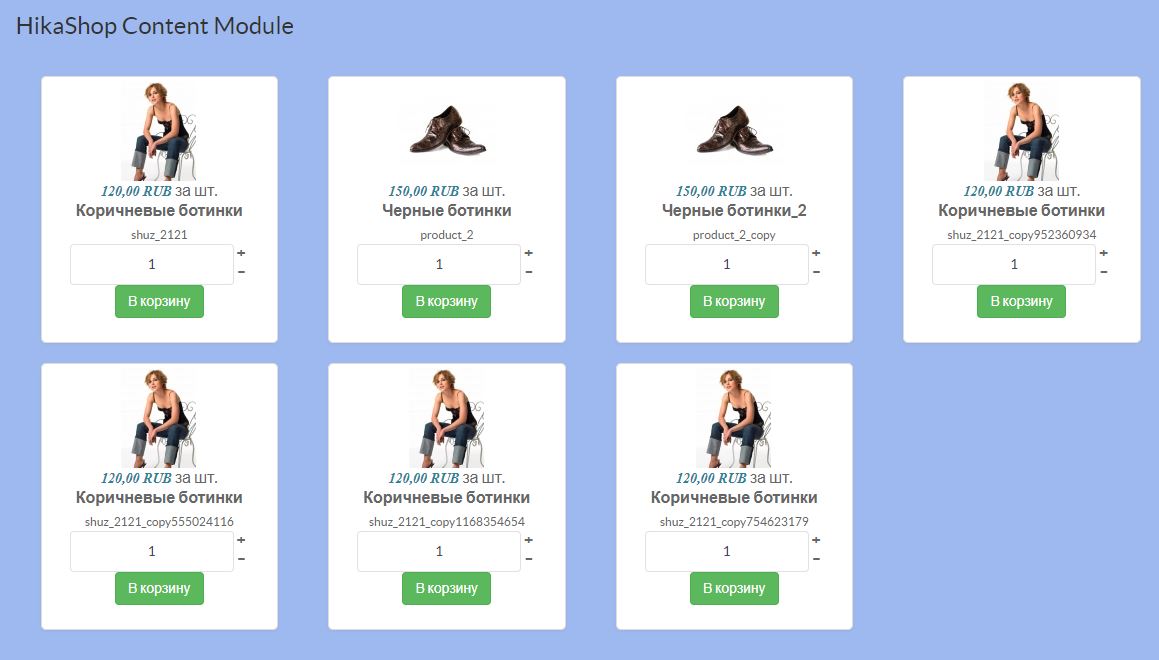
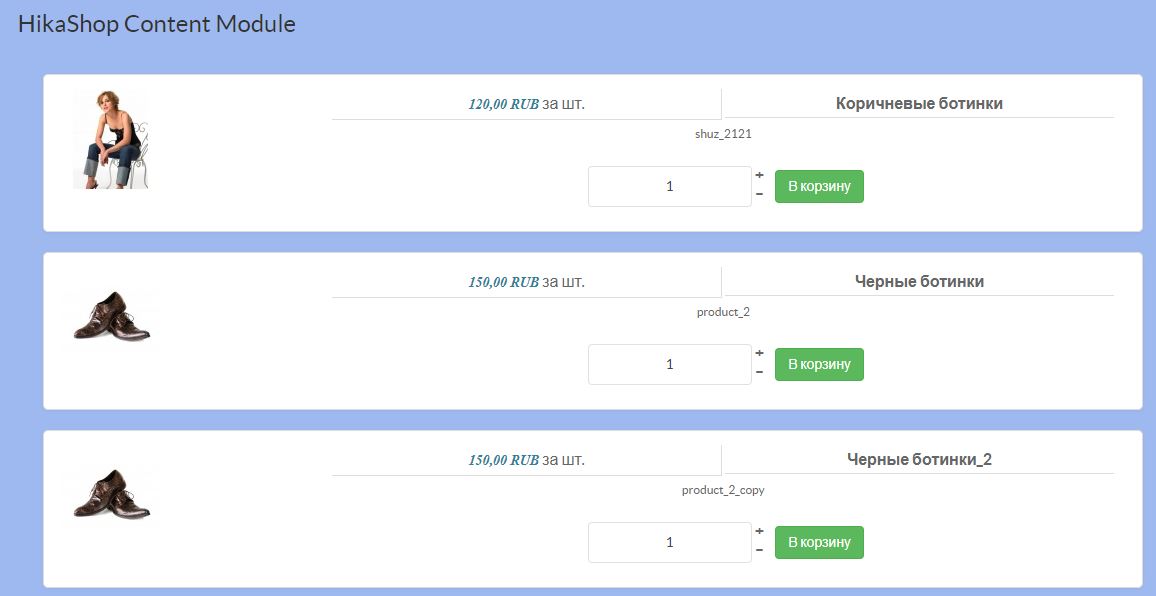
Напомню, что в основном меню интернет-магазина (меню Joomla) в Hikashop можно организовать вывод товара по категориям на страницу сайта и вывод товаров по производителям непосредственно при нажатиии на конкретное меню или поле карточки товара (например, каталог - товары - бренды). Все это можно вывести через настройки Hikashop Options в виде нескольких вариаций: div - таблица - список.
DIV:

TABLE:

Чтобы фильтр товаров по категориям и производителям заработал - надо настроить компонент Hikashop.
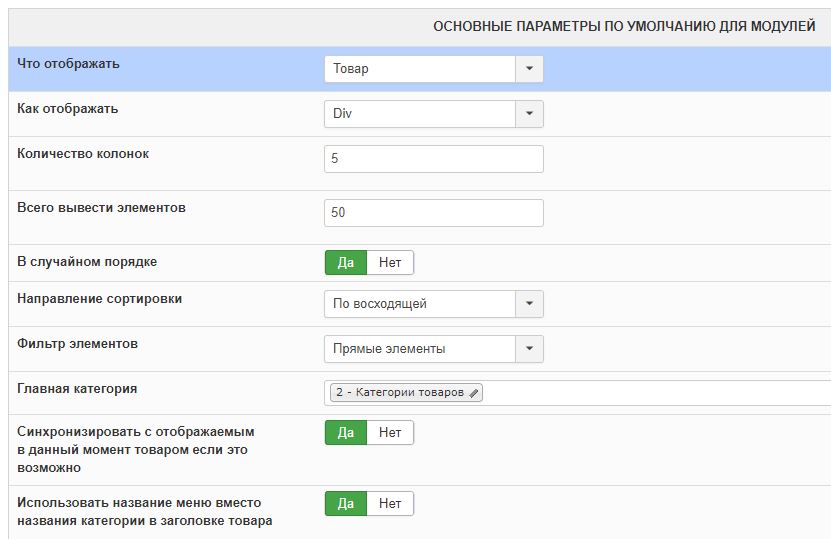
Первое, что надо сделать, это перейти в КОНФИГУРАЦИЯ --> НАСТОЙКИ ИЗОБРАЖЕНИЯ --> ОСНОВНЫЕ ПАРАМЕТРЫ ПО УМОЛЧАНИЮ ДЛЯ МОДУЛЕЙ и настроить поля ФИЛЬТР ЭЛЕМЕНТОВ, ГЛАВНАЯ КАТЕГОРИЯ и СИНХРОНИЗАЦИЯ (этого элемента не было в Hikashop 4.1.0)

Второе, правильно заполнить поля вкладки КОНФИГУРАЦИЯ --> НАСТОЙКИ ИЗОБРАЖЕНИЯ --> ПАРАМЕТРЫ ТОВАРОВ ПО УМОЛЧАНИЮ (например, по образцу):

Третье, создать новый Hikashop Content Module - по умолчанию нужные поля настроек модуля заполнятся автоматически. Единственное, что Вам надо сделать - активировать поле СИНХРОНИЗАЦИЯ С ТОВАРОМ - поставить ДА, а самому модулю задать ПОЗИЦИЮ В ШАБЛОНЕ (mainbar-position) и ОТОБРАЖЕНИЕ НА СТРАНИЦАХ ШАБЛОНА (все страницы).

Не помешает дополнительно настроить модуль Hikashop Filter Content с такими же настройками и задать ему нужную позицию. И это все - фильтрация товара по категориям и производителям должна заработать !!! Другое дело стили - как все выглядит на сайте.
Некоторое время пришлось побороться с правильным отображением image_thumbs_div - в карточке товара это автоматическое отображение большой картинки (например, 400*400px) при наведении на любую картинку из галереи thumb_img размером (например, 30*30 px). Оказалось, всё дело в кнопке Generate WebP images (она должна быть включена) - КОНФИГУРАЦИЯ --> ОСНОВНЫЕ --> ИЗОБРАЖЕНИЯ

По сравнению с версией 4.1.0 в Hikashop 4.2.2 изменений не много, но они есть. Модули-слайдеры Hikashop на шаблоне Helium наконец-то начали работать более корретно, хотя разработчик Hikashop утверждает, что виноват не компонент Hikashop, а сам шаблон. И это правильно, cкорректировать необходимые стили в Hikashop не так сложно. Сам Hikashop предлагает на выбор использовать несколько вариаций - default и custom(n) на вкладке КОНФИГУРАЦИЯ --> НАСТРОЙКА ИЗОБРАЖЕНИЙ --> ПАРАМЕТРЫ CSS

В новой версии Hikashop Business 4.2.2 появилась также и новая фишка - через меню можно организовать вывод товара для пользователя 2 способами: LIST и GRID (значки в верхнем правом углу).

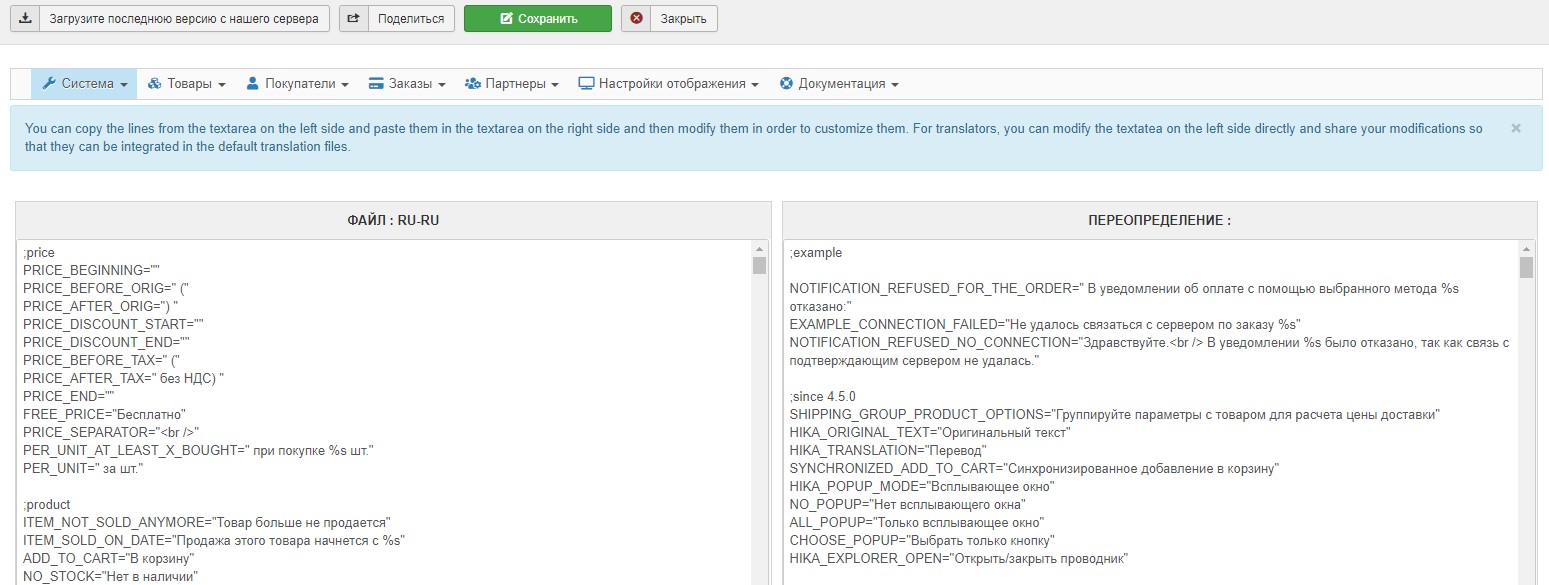
Русификация компонента выполнена на 90%, перевод легко дополнить на вкладке КОНФИГУРАЦИЯ --> ЯЗЫКИ, войдя в режим редактирования или переопределив языковой файл RU-RU на правой вкладке ПЕРЕОПРЕДЕЛЕНИЕ.
ADD_ME_WAITLIST="Сроки поставки" ADD_TO_WISHLIST="Заказать" HIKA_SWITCHER_MODE="Табличный переключатель" PLG_FINDER_QUERY_FILTER_BRANCH_S_BRAND="Бренд" HIKASHOP_CHECKOUT_SEPARATOR="Разделитель" COM_HIKASHOP_DASHBOARD_VIEW_TITLE="Приборная панель" RECURRING_PERIOD_D="дней" RECURRING_PERIOD_W="недель" RECURRING_PERIOD_M="месяцев" RECURRING_PERIOD_Y="лет" PRODUCT_DETAILS_BUTTON="Кнопка сведений о продукте" PRODUCT_DETAILS = "Информация о продукте" CONTACT_US_BUTTON = "Свяжитесь с нами" HIKA_PREVIOUS_CAROUSEL = "Prev" HIKA_NEXT_CAROUSEL = "Next" PURCHASED_FILE_DOWNLOAD_ON_PRODUCT_PAGE= "Купленный файл скачать на странице товара" IMAGES_STRIPES_COLOR = "Цвет полос" INVISIBLE = "Невидимый" VISIBLE_CHECKBOX_CAPTCHA = "Видимый флажок капчи" INVISIBLE_INLINE = "Невидимая строка" INVISIBLE_BOTTOMLEFT = "Невидимый внизу слева" INVISIBLE_BOTTOMRIGHT = "Невидимый внизу справа" PRINT_ORDER_STATUSES = "Распечатать статусы заказа на выставление счета" PRINT_DESC = "Вы можете выбрать здесь статусы, для которых система позволит клиентам распечатать свой счет на веб-интерфейсе." DISPLAY_CONTACT_BUTTON_ON_LISTING = "Показать кнопку контакта в списках" ADD_SHIPSTATION_DATA_FRONTEND = "Добавить данные Shipstation по заказу cpanel" HIKA_USE_TRASH = "Активировать восстановление продукта" TRASHED_PRODUCTS = "Мусорные продукты" IMAGES_STRIPES_COLOR = "Цвет полос"
P.S.
После установки интернет-магазина HIKASHOP на сайте tehnoclimat21.ru заказы по продажу товаров пошли автоматически уже на 2-й день. И это всё без своего участия - выставления счета, переговоров по телефону и т.д. Это только товары, а сколько наработок по Gantry5 - могу поделиться как бесплатно, так и за символические деньги
{module Модуль - обратная связь}