Документация по добавлению своего шрифта для вашего шаблона на Gantry 5 находится на сайте docs.gantry.org. Вроде все понятно, но на практике по внедрению стиля для частицы можно столкнуться с трудностями.
Процедура добавления локальных шрифтов
Для использования своих шрифтов на шаблоне (например, на шаблоне Helium) Вам прежде всего надо найти и скачать понравившиеся шрифты. В документации на сайте docs.gantry.org вам предлагается скачать шрифт bloody отсюда.
{module JL Text - gantry5 custom - demo1 (CSS ID)}
{module JL Quotation - консультант demo2 (CSS ID)}
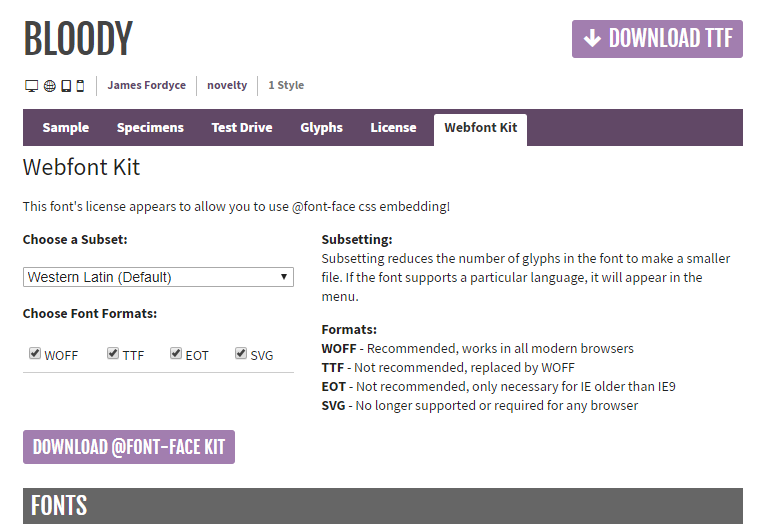
Переходим на вкладку Webfont Kit и выбираем все форматы шрифтов - woff , tif, eot, svg.
Нажимаем на сайте кнопку DOWNLOAD @FRONT-FACE KIT и получаем файл в формате ZIP
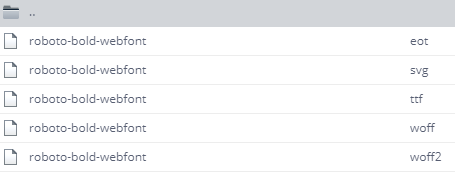
Внутри находится 4 файла, которые мы будем использовать :
Кстати, название файлов отличается от приведенных в документации - обратите внимание - буквы строчные, нет также файла a формате woff2. Если ваши шрифты будут иметь как строчные, так и прописные буквы - приведите название файлов к строчным буквам - в дальшейшем это поможет избежать дилеммы, почему не отражается заданный стиль.
Предварительный этап закончен.
Далее стандартная процедура для Gantry 5 - в предварительно созданной папке custom создаем подпапку fonts. В папке fonts создаем, например подпапку bloody_false (обратите внимание на знак разделения слов _ ) и помещаем туда наши 4 файла.
Чтобы стиль нашего шрифта bloody-webfront применить на шаблоне, выполняется вторая дополнительная стандартная процедура.
В файле custom.scss прописываем
@import "dependencies";@include font-face('BloodyNormal', 'gantry-theme://fonts/bloody_false/bloody-webfont');
.font-family-bloody { font-family: 'BloodyNormal',Helvetica,Arial,sans-serif; font-weight: normal; font-style: normal;}
обратите внимание на путь - он отличается от предложенного в документации - из-за чего стиль упорно не отражался на тестируемом шаблоне.
Оригинальный путь приведен ниже:
Ошибка, как я полагаю, разработчиком допущена намеренно, чтобы нам поломать голову подольше - почему не прописывается стиль. А все дело оказывается в том, что в папке fonts/ шрифты написаны со строчной буквы, а в файле custom.scss - со строчных и прописных. Надеюсь, мои разъяснения по поводу шрифтов помогут Вам не допускать ошибок в будущем.
Использование стиля в частицах Gantry 5 (например, в названии) достигается стандарным методом записи HTML:
<span style="font-family: BloodyNormal;">Ваше название</span>
Выше мы расмотрели локальное добавление шрифтов на шаблон. Процедура добавления новых шрифтов, которые бы автоматически отражались в контенте вашего шаблона и в частицах Gantry 5, несколько иная.
Процедура добавления глобальных шрифтов
Легче всего скопировать понравившиеся шрифты с коммерческих шаблонов. Шрифты должны быть представлены в 5 форматах - woff , tif, eot, svg, woff2. Находятся шрифты в папке fonts [коммерческий шаблон / fonts] - все разложено по папкам и соответственно обозначено. Но даже на коммерческих шаблонах может не встречаться формат woff2 - в результате в дальнейшем при просмотре кода в браузере появляется ошибка - нет формата woff2 (поэтому выбирайте те шрифты, где присутствут этот формат)


Есть несколько путей переноса шрифтов. После небольших затруднений при активации новых шрифтов я остановился на следующей процедуре.
Изначально на шаблоне Helium в папке fonts установлены 2 типа шрифтов - lato и raleway, которые отображаются в административной панели шаблона в разделе Font Families:
Чтобы перенести новые шрифты на ваш шаблон, Вам надо в папке custom создать папку fonts и скопировать в неё с коммерческого шаблона или с других источников понравившиеся шрифты
Затем активировать новые шрифты в файле custom.scss [custom/scss/custom.scss]
Провести рекомпиляцию стилей с помощью Recompile CSS
На этом этапе вы не заметите изменений в разделе Font Families административной панели шаблона. Для этого необходимо скорректировать главный файл шаблона - theme.yaml в корневой папке [g5_helium/gantry/theme.yaml]. К сожалению, на сегодняшний момент не существует методов скорректировать эту процедуру через папку custom - поэтому продедуру проводить очень осторожно, предварительно скопировав исходный файл к себе на компьютер.
Сам исходный файл theme.yaml также можно сохранить по пути custom/gantry/theme.yaml - здесь он не оказывает влияния на ваш шаблон и всегда будет у вас под рукой.
Корректируем файл theme.yaml, вставив дополнительный код после слов "fonts:" (возможно прямое копирование из файла theme.yaml коммерческого шаблона)
В результате получим, что в административной панели появятся заветные шрифты, которые мы можем выбирать по своему усмотрению.
P.S.
Чтобы выбранные шрифты отразились на сайте правильно - самое главное не перепутать вкладки, на которых происходят изменения шрифтов - base outline или default. (шрифты автоматически не переносятся с базового макета)