При скачивании бесплатных частиц для Gantry 5 с ресурсов joomlead.com или inspiretheme.com файл в формате zip может содержать 4 папки - css, particle, scss, js или 4 файла в различных форматах - .twig, .yaml, .scss, .js
Для бесплатного скачивания с сайта inspiretheme.com нам предлагается 5 частиц и 6 атомов:

Частицы с сайта inspiretheme.com не содержат отдельно папку js c javasript-кодом - все зашито в соответствующем скрипте файла .html.twig. или подгружается с других сайтов (нет javascript-кода только у accordion-particle и slideshow).
Скачать все бесплатные частицы от inspiretheme 2017 с uk-uikit
С сайта joomlead.com можно бесплатно скачать 13 частиц и 6 атомов для Gantry 5:

Частицы и атомы с сайта joomlead.com сделаны по классической схеме - содержат 4 папки.
Скачать все бесплатные частицы от joomlead 2017 с uk-uikit2
Но все эти бесплатные частицы и атомы не работают без особенной частицы - uikit-atom (служебной частицы), в которой заложены стили CSS и сценарии JS для других частиц inspiretheme и joomlead. Скачать последнюю версию uikit for gantry5 можно с того же сайта inspiretheme.com
Частица uikit-atom может представлять собой следующее

Устанавливать частицу uikit-atom надо только в папку custom, которая находится в корневой папке вашего шаблона. Изначально в папке custom присутствуют только папки config, css-compiled, language. Вам необходимо вручную создать необходимые папки - css, js, particles.


Существует несколько методов установки частицы uikit на наш шаблон:
1 метод - только для частиц от inspiretheme (описан на yuotube, не срабатывает при подключении стилей и сценариев для частицы от joomlead - прописан другой путь для подключения стилей и js) - создаем в папке custom папку uikit и помещаем в нее содержимое раcпакованного файла uikit-atom.zip

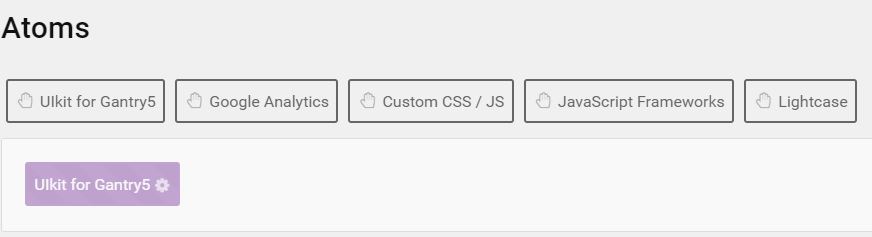
Результат - в настройках нашего шаблона Global Page Setting
в разделе Atoms появится пинтограмма Uikit for Gantry5, которую надо активировать переносом в область включения (навести мышку на пинтограмму, нажать левую клавишу и перенести в нижнюю часть раздела - белое поле).
Не смотря на активацию и появление на белом поле раздела Atoms пинтограммы Uikit for Gantry5 при последующей активации частиц Joomlead и Inspiretheme могут наблюдаться сбои в работе этих частиц (подключение стиля uikit.css может не соответствовать пути, заданному в частице) . Поэтому используем другой метод активации - метод 2.
2 метод - для активации частиц joomlead (правильный) - создаем в папке custom 3 папки - css, js, particles
и разносим в ручную содержимое распакованного файла -
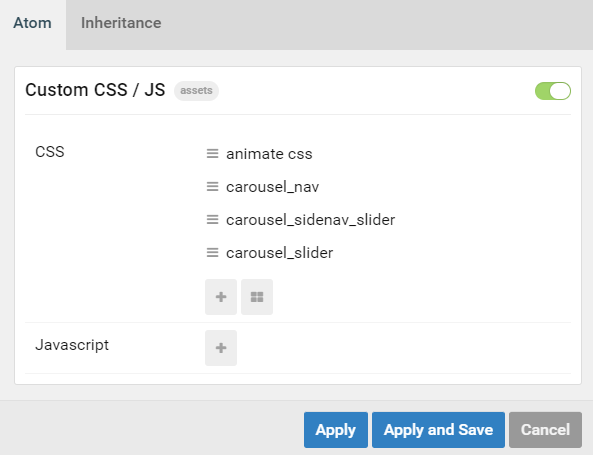
в папку css - файл uikit.min.css (который затем нужно активировать с помощью папки Custom CSS / JS )
в папку js - файл uikit.min.js (как правило все файлы с расширением js активировать не надо - активация проходит по сценарию, прописанному в файле .html.twig частицы)
в папку particles - 2 файла
Затруднения для начинающих осваивать Gantry 5 может представлять и подключение стиля частицы uikit.css с расширением .css в файле custom/css/uikit.min.css .
Новые стили (папка CSS) можно напрямую активировать в вашем шаблоне через Custom CSS/JS
Это может потребовать от Вас создать дополнительные папки, например custom / css / components (актуально для файлов типа ****.min.css) и прописать пути подключения в административной части шаблона на вкладке Page Setting в активированном Custom CSS
И самое главное - во всех методах после создания папок и путей переноса файлов - нажимаем на кнопку Recompile CSS в разделе Styles нашего шаблона
Подробнее про процедуру активации частиц и атомов - см. статью Активация. Частицы для Gantry 5
P.S.
Структура папок разархивированного файла должна позволить Вам понять, куда размещать (складировать) составные элементы частицы, чтобы не нарушить ее функциональность.