Как мы выяснили, частицы-исходники Gantry5 на коммерческих шаблонах от Rockettheme - это игра в лотерею. При переносе на шаблон, даже с учетом рекомендаций по структуре папок и файлов, Вам может не повезти, и частица не будет правильно работать или не будут правильно отображаться стили, задуманные разработчиком. Чтобы избежать этого, выполним процедуру лечения частиц Gantry5 (только для продвинутых пользователей Gantry5)
Как Вам, наверное, известно, название частицы может быть любое и оно отражается в yaml-файле. Например, файл iconmenu.yaml говорит нам, что внутри него какое-то меню с иконками. Открываем файл и в верхней части видим.
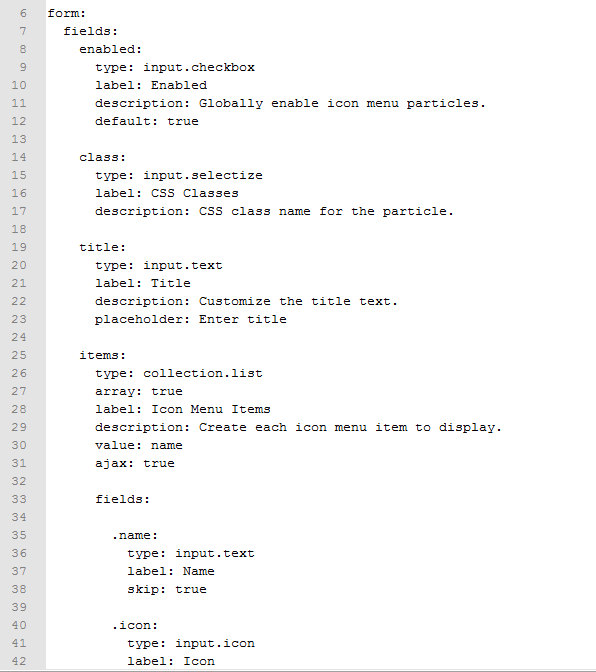
Заголовок частицы
Имя частицы - name , как мы ранее говорили, может быть не уникальным (например, частица accordion встречается у всех разработчиков шаблонов)
Назначение частицы - description, позволяет нам понять, для чего нужна частица ( "Display icon menu" перевод "Отобразить меню значков")
Тип частицы - particle, помогает нам узнать тип частицы (бывают и другие).
Значок (иконка) частицы - icon, - то что будет отображаться на кнопке частицы в административной панели шаблона на вкладке Layout или при выборе типа модуля Gantry 5 Particle
Поэтому, мои рекомендации - при переносе новых частиц на свой шаблон обязательно заходите в файл .yaml частицы и меняйте name (дополняйте от какого шаблона получено)
тогда при создании новых модулей Gantry 5 Paricle вы получете

Тело частицы
После заголовка частицы собственно идет описание, функционал частицы - то, что мы обычно видим, когда заходим в настройки. Документация по частицам Gantry5 представлена на портале docs.gantry.org
Описание структуры частицы form - состоит из полей ( fields ), в которых прописывают type, label, discription, атрибуты по умолчанию - default и другие опции частицы
пользователь (разработчик, программист, дизайнер) шаблона видит другое:
Как правило, в файле .yaml ошибок не бывает - там все относительно просто (единственное, не должно быть лишних пробелов при копировании-переносе строк).
Все плохое для нас начинается в файле .html.twig . Именно здесь формируется обращение к стилям, скриптам, подключение к css-классам. Задача Rockettheme на своих демонстрационных шаблонах была показать разнообразие частиц Gantry5, но за счет чего и как это сделано и работает ли сама частица не уточняется.
Например, файл - исходник iconmenu.html.twig не содержит обращение к скриптам javascript и css- классам.
{module 165}
Здесь все хорошо, исходная частица работает - проверено.

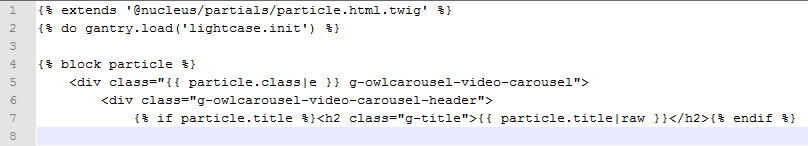
Но разработчик шаблона может допустить ошибки. Например, перепутать местами строки 4 и 5, как это сплошь и рядом встречается у Rockettheme, а также нарушить содержимое div - класса внутри фигурных скобок (ниже показаны типовые ошибки на примере частицы videocarousel)
было:
надо:
На представленном примере частицы videocarousel можно заметить, что во второй строке идет предварительное подключение к библиотеке Gantry5 - к файлу lightcase.unit (это сделано для шаблонов, у которых нет полноценной поддержки lightcase.js). Так как частица videocarousel была найдена на шаблоне Notio (только шаблон, без rocketlauncher) , а шаблон Antares (ранняя версия) на который она была перенесена, тоже лишь поддерживает lighcase-библиотеку, частица встала коряво, не так, как на демо-сайте. Плюс сыграло и то, что частица написана на jQuery и требует изменения кода для корректного отображения для различных экранов.
И это, пожалуй, главная проблема, котрую необходимо решить.
{module 175}
Поэтому задача №1 - при установке новой частицы на ваш проект определите, поддерживает ваш шаблон lightcase.js или нет и выполните про лечения частицы Gantry 5 : добавьте строки в html.twig файл частицы строки
{% do gantry.load('lightcase.unit')%}
Слово unit в переводе означает элемент, узел, часть чего-то. Многие частицы gantry 5 имеют эту приставку, и это не спроста. В частице videocarousel она тоже присутствует 2 раза - ссылка owlcarousel.video.unit.js присутствут в footer частицы в html.twig файла
Сам скрипт не большой, рабочий, всего 21 строка - отвечает за нажатие кнопок play / pause внутри контейнера видео
Разбираемся дальше. Можно заметить, что в видеокарусели нарушено отображение числа видео в зависимости от размера экрана - исследуем саму частицу.
Оказалось, частица частично работает на jQuery и код jQuery не позволяет по другому отображать видео. Внес дополнения
вместо кода:
ставим другой код:
Результат - количество загружаемых видео зависит от размера экрана дисплея (внешний вид тоже изменился - видимо подгружатся стили от другой частицы ....)
{module 196 }
P.S
В исходных файлах код иногда необходимо корректировать. Не все частицы идут с идеальным кодом. При написании статьи обнаружил, что на модулях в почти во всех ранних шаблонах от rockettheme не работает суффикс css модуля, приятное исключение шаблоны Hydrogen и Helium.

Ксати, css - класс секции стоит в приоритете, поэтому если частицу с красными титлами (суффиккс css-класса - title-reg) поставить в секцию, где забит класс синих титлов - у титлов будет синий цвет.
Материал дополняется ...